大家好!
昨天做了一个第一人称的功能,然后我在Unity商店查了一下,真的没有类似插件,相关的第一人称插件我买了试试,功能虽然多,但是不够简单呢!如果像我这个项目一样,只需要跳跃、左右上下移动,然后转动视野,那花费时间去写、学习其他的插件,真的不划算。
所以我准备明天把我写的那个脚本完善一下,然后做成插件,提交到Unity商店,供大家免费使用~
好啦~
今天修改的2个地方,用到了2个插件。
在Unity商店中,插件多得数不清,而且很多插件都非常强大,可以节省开发者30%到90%的开发时间和精力!
每款插件购买后,就可以用到你的所有项目中。
一次购买终生免费使用哈哈哈!
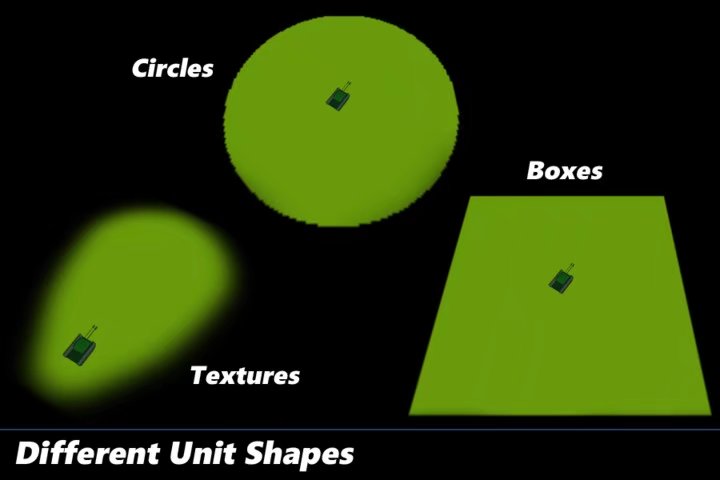
战争迷雾
首先,是战争迷雾插件。
战争迷雾大家都应该知道吧,就是LOL、Dota里面的那种,你可以看到一部分的范围,范围外的就是被迷雾遮挡了的这种效果。
其实这个项目本来不需要战争迷雾的。就像我们之前演示的一样,有个灯光,跟随着角色,角色走到的地方,就会被灯光照亮,就足够了。
但是万恶之源呱宝宝,昨天晚上来我家看我,试玩了一下,然后就提出了需求:角色的视角现在太矮了,要把视角提高半格。
这可难坏了絮宝宝!
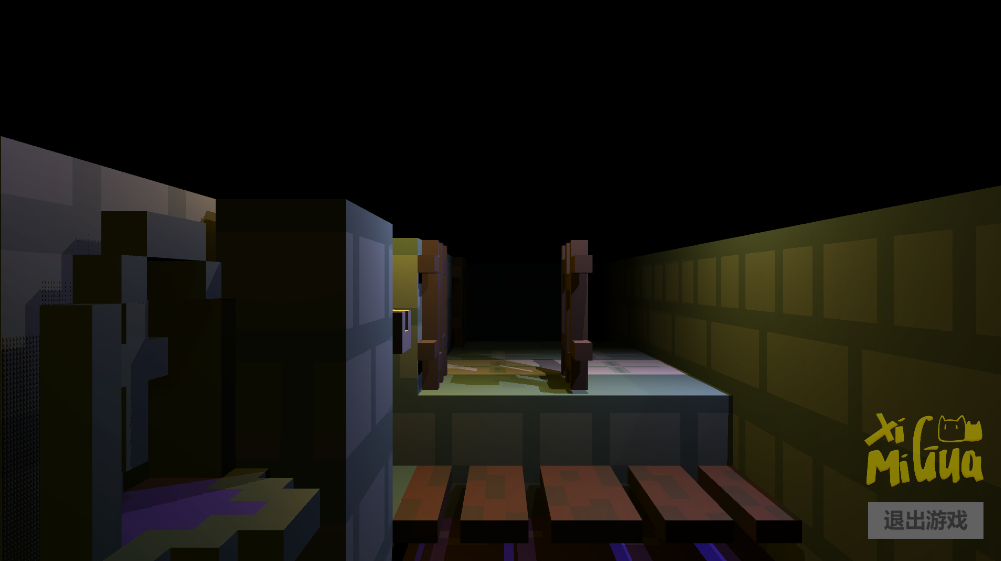
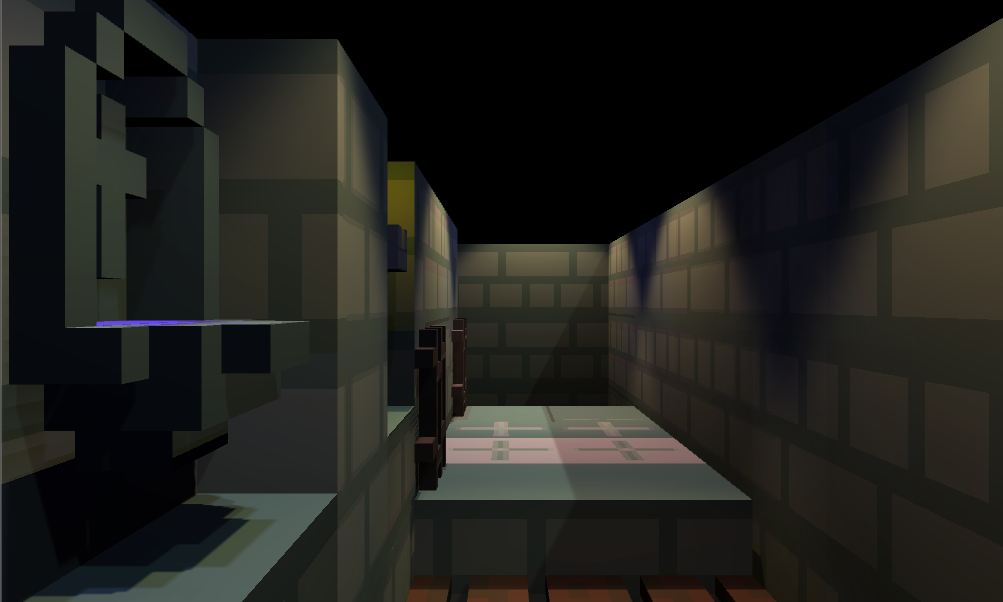
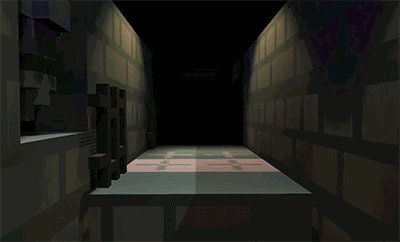
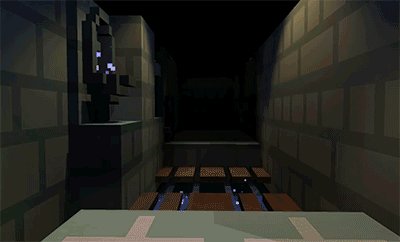
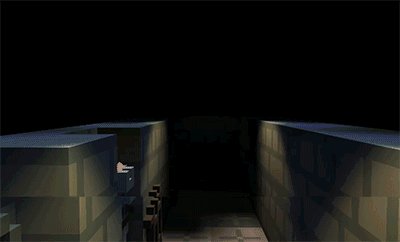
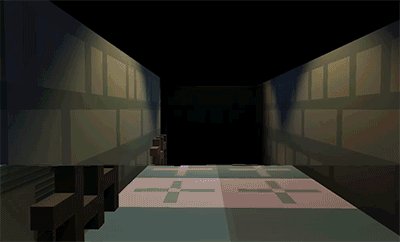
因为提高了角色的视角后,墙看起来就不像是迷宫了!大概像这样:
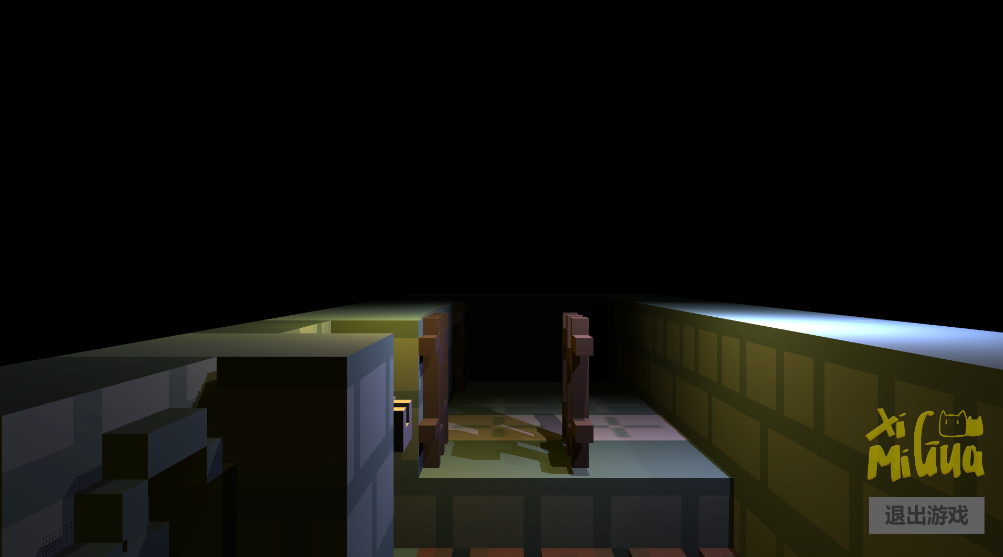
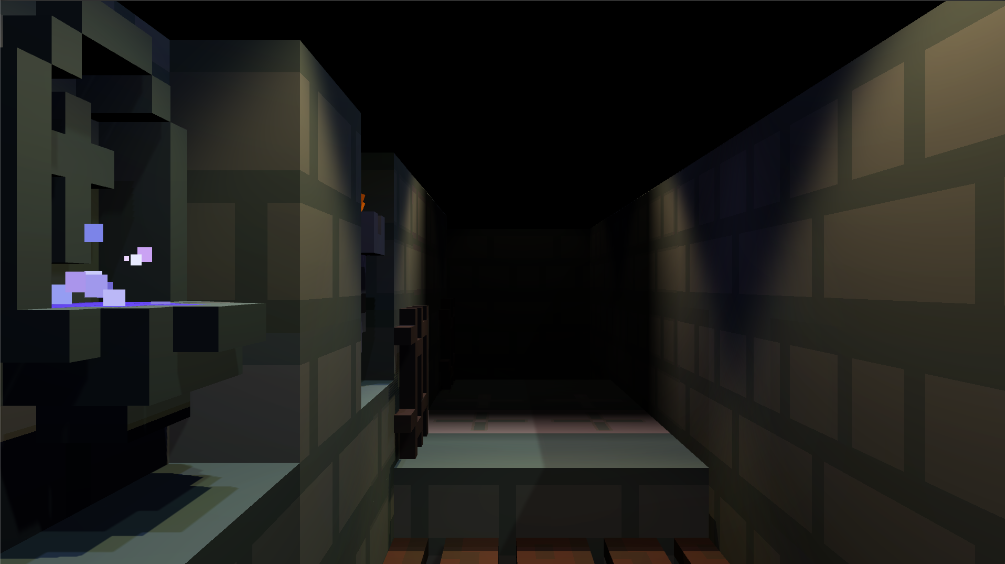
上面是提高视角之前,下面是提高视角之后:


所以提高角色视角的同时,墙也要提高!
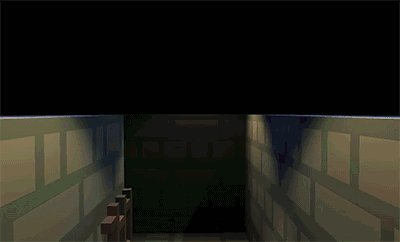
这样的话,基本上之前的灯光方案就完全不能用了,我鼓捣了2个小时,做了十几种灯光方案,没有一套是效果满意的……
灯光不像是
然后我就想起来,之前不是买了一个战争迷雾插件吗?赶紧用上呀!
(哈哈哈,我真的是一个超级喜欢插件的人!但是我周围有很多人,包括我不认识的人,都认为用插件是一种“可耻”的行为,不是程序员应该做的。但是我真的觉得已经有轮子了何必造轮子,而且我更希望把精力放在创造设计上,而且别人做的就是好呀!哈哈哈哈!如果,这不是一个程序员应该做的,那正好~我刚好不是一个程序员呀哈哈哈哈!)
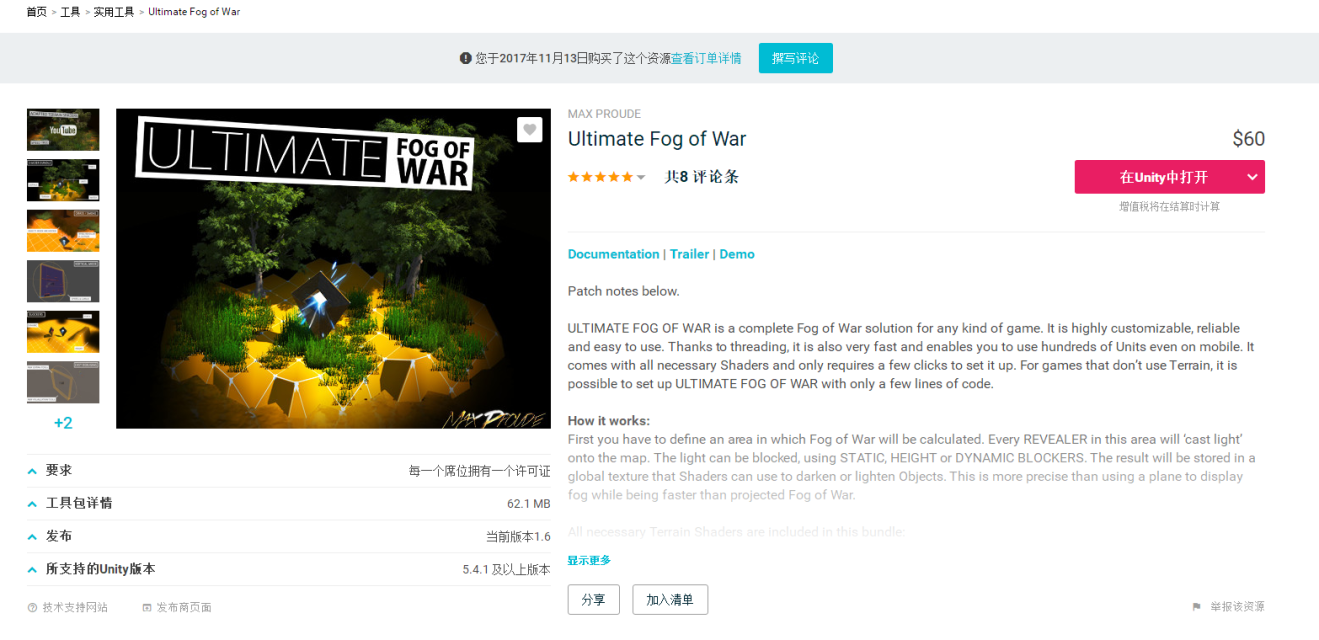
这个战争迷雾插件叫做Ultimate Fog of War,特别贵!需要60美元QAQ!当时打折,一纠结就买下来了。
感觉各种特别好,我仍旧翻译完了它的官方文档,但是emmmmmmmmm,今天用的时候才发现,官方文档简直就跟没写一样!
然后作者也没做教学视频,哪都找不到相关教程、文章。所以只有暂时放弃了。

(Unity商店今天改版啦!好看呀!)

然后我还是不死心,因为都想到这里了啊,然后我又发现了一个插件:
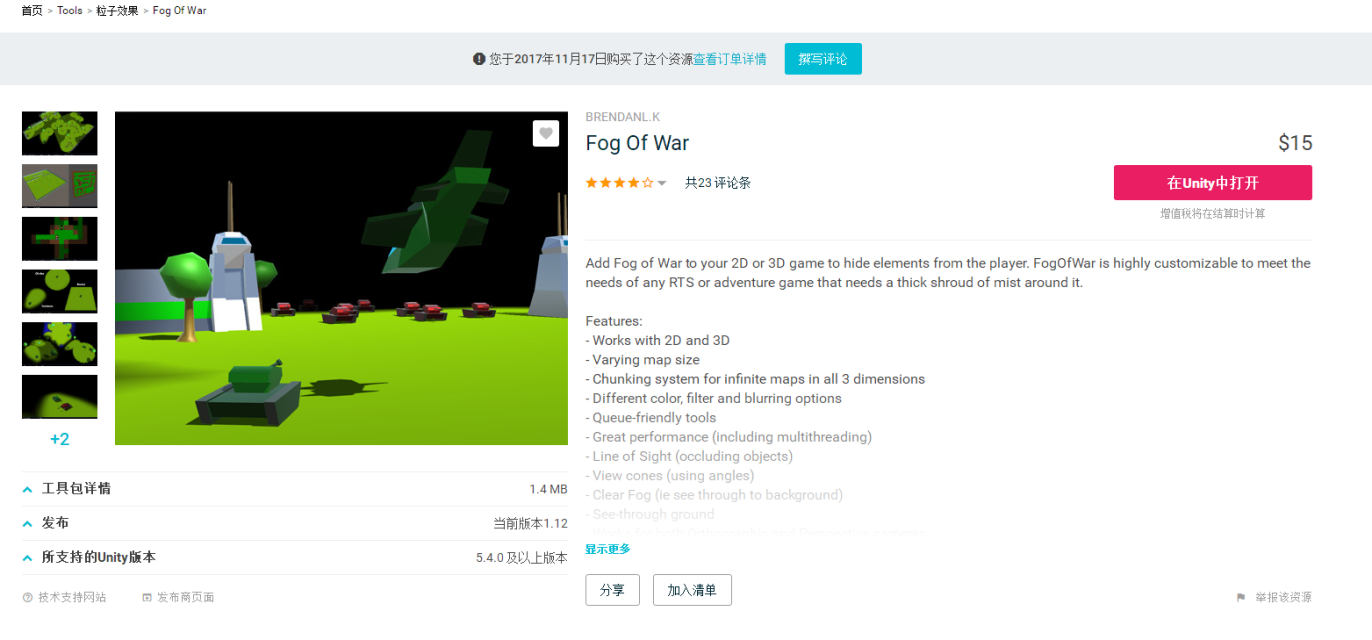
Fog Of War
这个插件只有四颗星,但当时我看到这个插件里的一条评论:这正是我想要的! 使用起来非常简单,只需将两个脚本对象附加到主摄像头和玩家游戏对象上即可使用! 没有学习的痛苦! 它的表现非常好 非常好! 价格也合理。 如果其他人问我,我绝对会推荐这个插件。:)
我的眼睛一下亮了!什么?只需要2个脚本,一个挂到相机上,一个挂到角色上就可以使用????!天呐!
而且才15美元!天呐!
而且还可以支持2D游戏和3D游戏!天呐!
于是我马上就买下了它!并且我翻译了官方文档,有兴趣的可以在这里查看我写的这个插件的介绍和翻译的文档:
http://gad.qq.com/article/detail/36064
(之前的翻译放到了简书里,被两个专栏收录了,非常非常开心!~我其他翻译的插件会慢慢放出QuQ
因为要放出来的话,需要润色和修改一下,就不能我看得懂就可以了~)



说实话,这个插件,看截图非常的平平无奇(甚至还有点丑),但是!我看完官方的文档后,马上使用了下,从翻译完开始算,到学会,一共用了5分钟!
而且,效果超级好!说实话,甚至可以用到专业的MOBA游戏中!
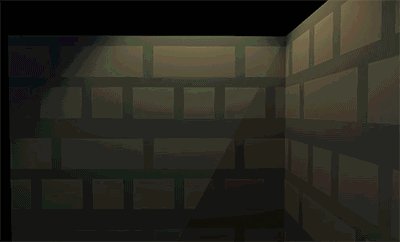
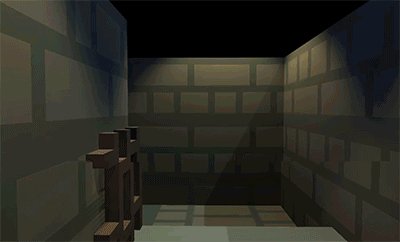
然后,我就把光打好了,然后花了2分钟把战争迷雾设置好,这是大概的效果:
上面是设置战争迷雾之前,下面是设置战争迷雾之后:


我感觉太完美了!我仅仅一共只花了15美元和7分钟,就弄成了这样!还有比这更加完美的事情吗?哈哈哈哈!
而且我全程没有写一行代码*(开箱即用)。
*(这个插件可以实现的效果非常多,这只是我调出来的我想要的效果,具体的请看官方文档)
然后现在感觉我非常喜欢,因为之前的版本,呱呱和Felix都反映太暗了!
来一张Gif的效果图吧!

插值动画
好了,现在是老问题了,我准备今天把这个问题修复一下:大家看上面那张Gif图,可以发现,当我们跳的时候,其实是瞬间就跳上去了,所以我们需要做个插值,让它能够平滑的、有一个往上的过程。而不是像现在这样瞬间就到目标位置。
那么做插值动画,最有名的、最强悍的、性能最高的就是DoTween插件了!
Dotween插件有免费版和收费版,收费版主要是做了很多可视化的功能,能够让你不写一行代码实现想要的效果。
收费版只需要15美元,但是我写代码的话,免费版完全够用!

在这里我简单解释下什么是插值动画。
我们想从1到100,可以直接1到100。
但是我们想要从1慢慢变到100,像这样1、2、3、4、5、6….98、99、100。
然后现在我们想要只告诉电脑,我们从1到100,但是我们想让电脑自动计算中间的部分。
这个中间的部分,就叫插值。
然后1到100的过程叫做动画。
加起来就叫插值动画。
哈哈哈,可能解释的不对,但是这是我能想到最简单的解释方法了。
每次导入新的插件的时候,我都会备份一下项目(一般每次做完一个功能,我也会备份一下项目,备份很重要!)
备份就是,把项目文件夹,复制粘贴一份到别的地方,就OK!

DOTween的话,我就没有翻译官方文档了,因为没啥必要,Dotween太有名了,中文教程很多,文章也很多哈哈哈!
但是我做了30多页很详细的笔记,如果有需要我再放出哦~
那我们主要是对上一篇的第一人称脚本做一个修改。
让它跳跃的时候,做一个插值动画。
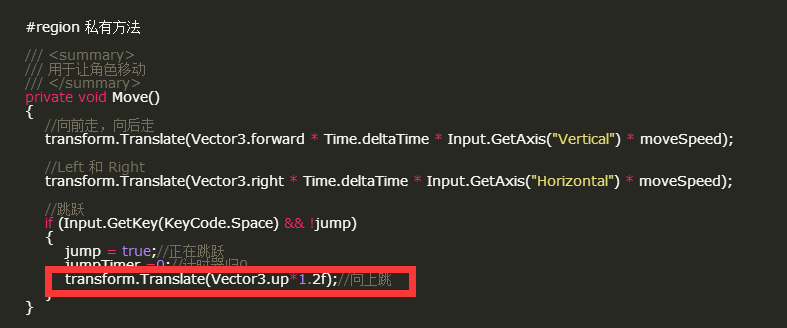
要实现这个功能非常简单,只需要把之前的这句代码:

改成这样就好:
然后我们看下效果,恩!完美!

好了,今天就到这里啦!
同样放出对应的Demo提供给大家下载试玩看效果~
下载地址(Wall过程版v0.0.3.zip):http://pan.baidu.com/s/1i5GMITB 密码:y8is
写这个真的比做累得多,而且费时间的多QAQ!
但是看着这个东西从无到有真的特别开心。
然后这个游戏,在思路上又修改了一些,感谢Felix,我们下一篇文章好好来说下修改的部分~
爱你们晚安安安~
临时修改一下,下一篇我们讲场景!